Posize
Position + Size
Posize is the layout control with 6 values to decide the position and size.
The position is decided by 4 margin values - left, top, right and bottom.
And the size is decided by 2 values - width x height.

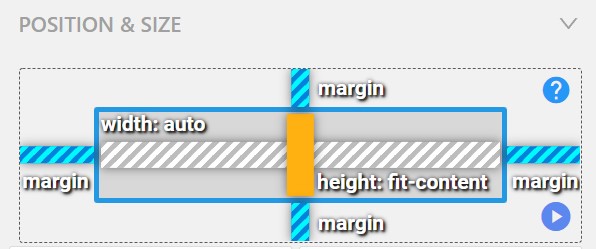
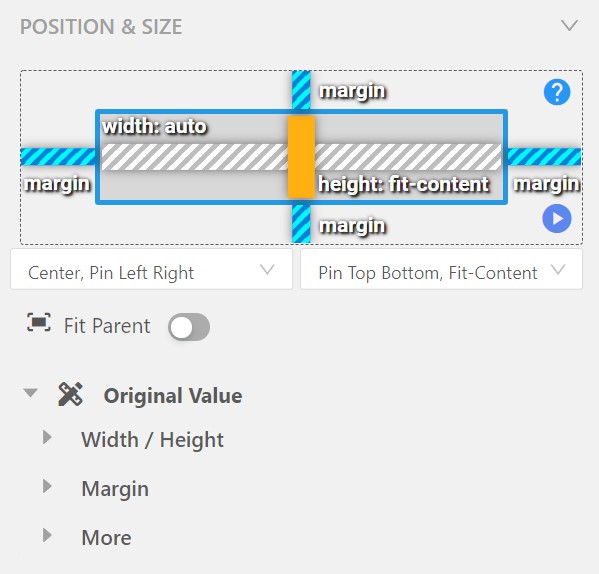
Posize Layout Control
You can see the Posize layout control which represent as double cross
- the outer cross
- 4 values margin - left, top, right, and bottom
- the inner cross
- 2 values - width x height

You can easily change the unit by clicking each segment of layout control
There're three units for Posize
- px: pixel
- fr: fraction which means resize proportional to original design
- fit-content: Respect its children size, most used in text item
You can go through the steps with the slides below
All six values has number with unit, such as "240px"
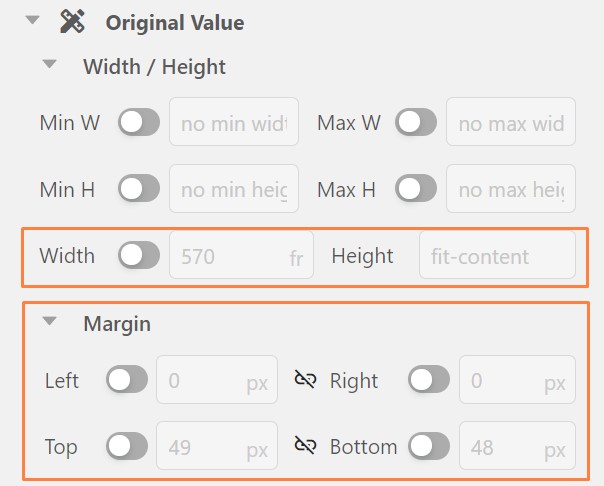
1 Original
You can change the number and unit at original resolutions.

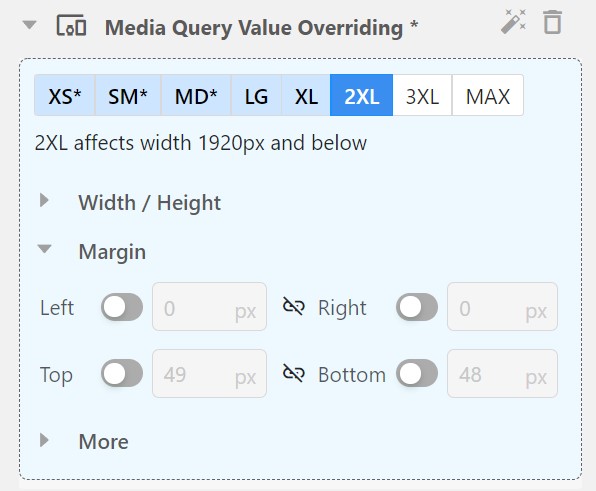
MediaQuery for 8 Resolution Ranges
You can only change number for each resolution ranges.