Export HTML/CSS Code
Folder Structure

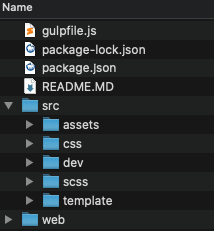
folder structure of source code
- gulpfile.js: script to build the source
- package.json: dependency of npm
- src
- css: global and font css files
- assets: images
- template: major html templates
- scss: major scss for html templates
- web: pre-built of source files
Preview the pre-built
Just copy the ./web folder into any web-server
ex. use http-server as example
npm install -g http-server
http-server ./web
then you can navigate http://localhost:8080 to preview
Live coding and debugging
Installation
- install nodejs
Live Coding
npm install
npm start
then navigate http://localhost:3000 for live coding
Build Source
npm install
npm run build
And check the ./build folder